بخش كليدي در طراحي وب سايت هاي موفق براي مشتريان ، اطمينان از اين است كه تا آنجا كه ممكن است كاربران نهايي بتوانند به آن سايت دسترسي داشته و از آن لذت ببرند.
بنابراين ، اگر كشف كنيد كه حدود 1 ميليارد نفر نمي توانند از طرح هاي شما لذت ببرند ، چه مي كنيد؟ حتي اگر آن افراد موفق به كليك بر روي پيوند و بازديد از وب سايتي شوند كه شما ايجاد كرده ايد ، ممكن است نتوانند آنچه را كه فروخته مي شود درك كنند و يا به صفحه پرداخت مراجعه كنند.
طبق آمارهاي بانك جهاني ، 1 ميليارد معلول در سراسر جهان وجود دارد. اين 15٪ از كل جمعيت كره زمين است.
با وجود اين ، بسياري از طراحان هنگام ايجاد يك برنامه جذاب يا وب سايت جذاب ، مشتري هايي را كه توانايي هاي متفاوتي دارند در نظر نمي گيرند. مگر اينكه مشتري شما به صراحت به شما بگويد از مشترياني كه داراي معلوليت هستند حمايت مي كند ، حتي ممكن است اصلاً به آن كاربران فكر نكنيد.
يادگيري نحوه استقبال از مفهوم طراحي وب فراگير به اين معني است كه نتايج بهتري به مشتريان خود ارائه مي دهيد. هرچه مشتري شما بتواند به مشتري بيشتري برسد ، از طرح هاي شما تعريف و تمجيد بيشتري مي شود.
بنابراين ، چگونه قابليت دسترسي را در گزينه هاي طراحي خود معرفي مي كنيد؟
دسترسي به وب سايت چيست؟
در اصطلاح فراگير ، فعاليت يا رفتاري است كه افراد حاشيه نشين جامعه را توانمند مي كند. طراحي براي inclusivity به معناي دسترسي بيشتر محتواي شما به هر كسي است كه با يك مسئله ذهني يا جسمي روبرو است كه ممكن است استفاده از يك سايت سنتي را براي آنها دشوار كند.
در نهايت ، دسترسي يكي از اهداف اصلي يك استراتژي طراحي فراگير است. هنگامي كه وب سايت ها يا برنامه هاي كاربردي را بيشتر در دسترس قرار مي دهيد ، جنبه هاي رابط كاربر و كد خود را تغيير مي دهيد تا سايت را براي افراد با محدوديت هاي خاص تا حد امكان نزديك و قابل استفاده كنيد.
براساس ابتكار دسترسي به وب ، بسياري از سايتها و ابزارهاي وب مدرن بدون نياز افراد معلول طراحي شده اند. اين موانع دسترسي ايجاد مي كند كه استفاده از وب سايت ها را تقريباً براي برخي افراد غيرممكن مي كند.
در اينجا فقط برخي از انواع مختلف ناتواني وجود دارد كه مي تواند بر نحوه تعامل كاربران نهايي با يك وب سايت يا برنامه تأثير بگذارد:
- مسائل شناختي: تأثير بر درك و دشوار كردن پيمايش در سايت ها ؛
- مسائل شنيداري: جلوگيري از گوش دادن به فيلم ها و محتواي صوتي توسط مشتريان ؛
- مسائل عصبي: دشوارتر ساختن برخي از اصطلاحات و اقدامات در سايت شما.
- مسائل جسمي: كشيدن يا ضربه زدن روي ابزار خاصي را سخت مي كنيد.
- مشكلات گفتاري: يك مسئله مشترك با طراحي رابط كاربر صوتي.
- مسائل بصري: جلوگيري از تجربه مثبت در سايت هاي بسيار ديدني.
دسترسي به وب همچنين مي تواند ايجاد سهولت در زندگي براي افرادي باشد كه در شرايط خاص با مشكل روبرو مي شوند. به عنوان مثال ، افرادي كه داراي مشكلات عضلاني هستند ممكن است با استفاده از دكمه ها و پيوندها در يك صفحه كوچك مشكل بيشتري داشته باشند.
بنابراين ، چگونه مي توان طرح هاي خود را بيشتر در دسترس قرار داد؟
مخاطبان خود را بشناسيد
طراحي وب فراگير بيشتر از اين است كه قلم هاي خود را كمي بزرگتر كرده و به بهترين ها اميدوار باشيد. براي ارائه يك تجربه واقعاً در دسترس ، بايد افراد و گروههايي را كه مشتري شما هدف قرار داده است بشناسيد. صرف مدتي گذر از شخصيت هاي كاربر مشتري خود و پرسيدن سوالاتي در مورد افراد داراي معلوليت ، مي تواند به شما در تصميم گيري آگاهانه كمك كند.
به عنوان مثال ، جعبه ابزار Microsoft Inclusive Design از طراحان مي خواهد كه استثنا را تشخيص دهند ، قسمت هايي از وب سايت خود را كه ممكن است غيرقابل دسترسي باشند ، بررسي كرده و از تنوع ياد بگيرند.
قبل از طراحي هر چيزي ، از خود بپرسيد كه آيا مي توانيد:
- نيازهاي منحصر به فرد خود را حل كنيد ، مانند مشكلات بينايي يا مشكلات شنوايي.
- راه حل هاي سنتي را با چيزهاي منحصر به فرد ديگري جايگزين كنيد. به عنوان مثال ، آيا مي توانيد به جاي اعتماد به رنگ ها براي برجسته كردن بخشي از متن ، به جاي آن از font-weight استفاده كنيد؟ اين ممكن است براي فردي كه كوررنگي دارد ايده آل باشد.
- چيزي ايجاد كنيد كه هم مشتريان معلول و هم معلول را به خود جلب كند.
يك چيدمان تميز و واضح طراحي كنيد
ابتدا هر طراحي وب سايت بايد بر روي وضوح تمركز داشته باشد.
اين كه آيا شما براي فراگيري طراحي مي كنيد يا نه ، هدف بايد اين باشد كه تا حد امكان يك تجربه ساده و سر راست را فراهم كنيد و از گناهان طراحي وب در طول مسير خودداري كنيد.
به عنوان مثال ، هيچ كس يك طرح آشفته و پر از نشانه هاي ناوبري ناوبري را دوست ندارد. شما به سايتي پر از پيوندهاي قابل فهم ، دكمه هايي كه كليك آنها روي هر صفحه اي آسان است و فونت هاي بزرگي كه به راحتي خوانده مي شوند ، نياز داريد.
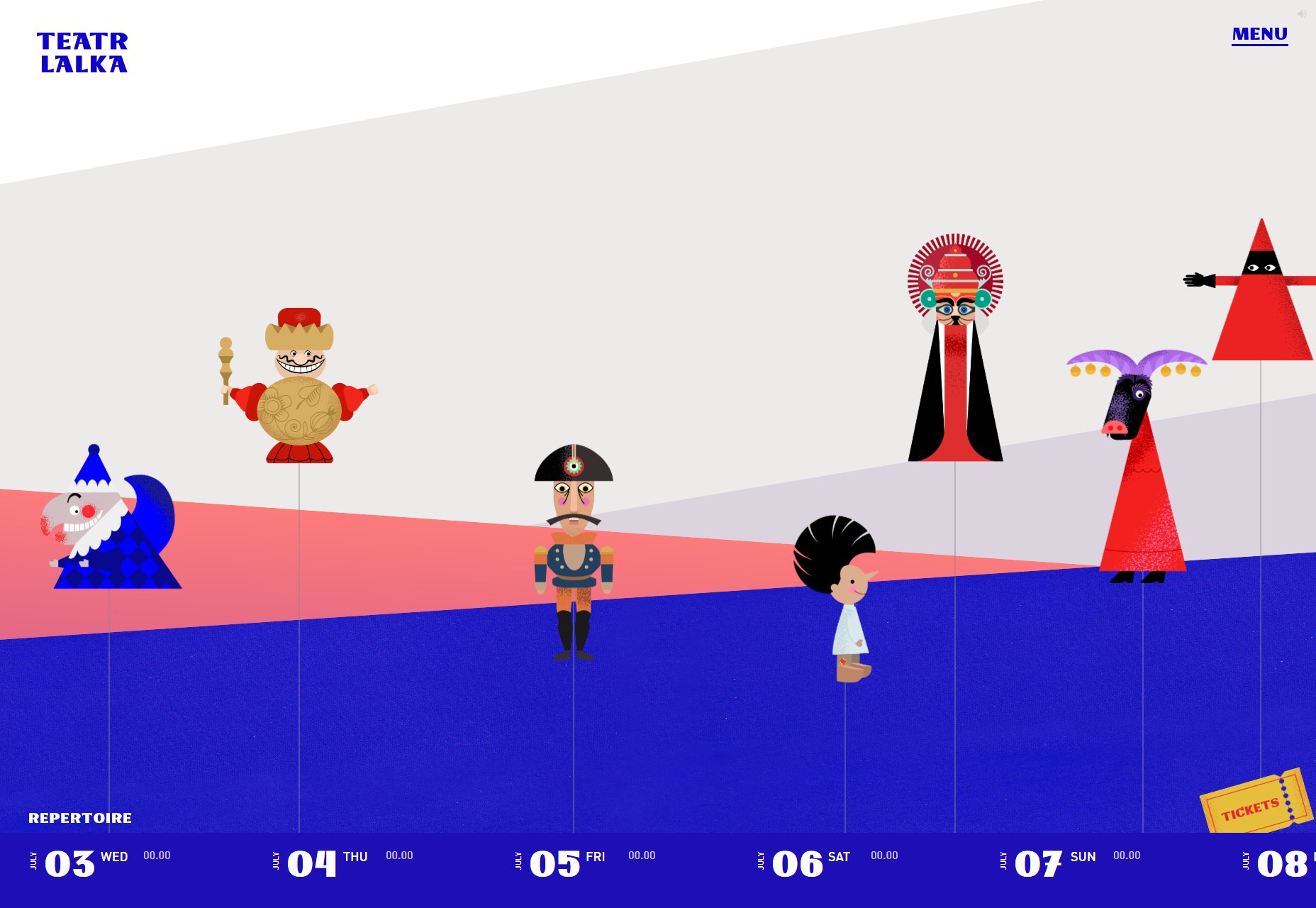
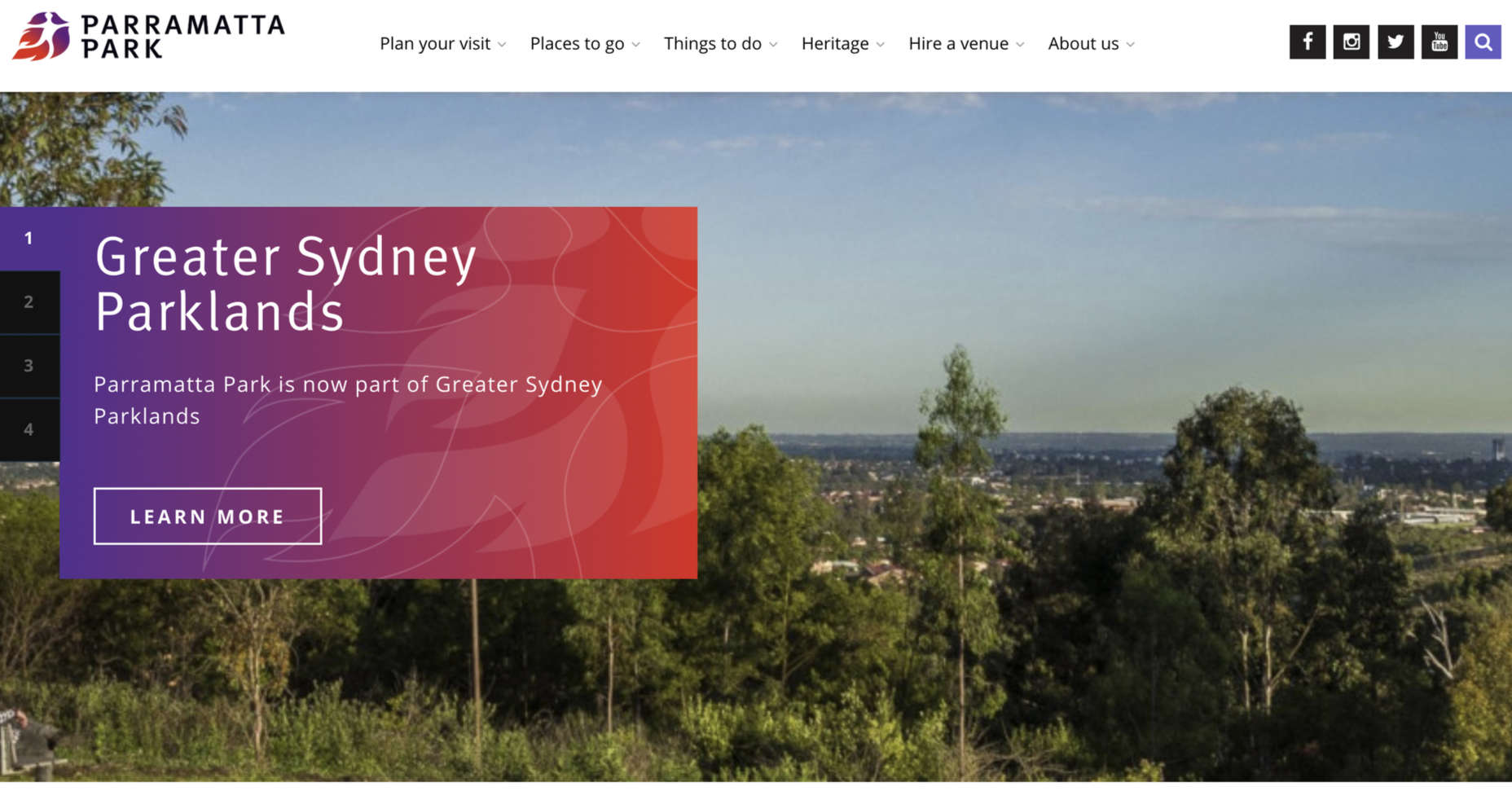
هر زمان كه يك عنصر جديد براي يك وب سايت يا برنامه ايجاد مي كنيد ، از خود بپرسيد چگونه مي توانيد زندگي را براي مشتريان از هر زمينه اي آسان كنيد. به عنوان مثال ، پارك Parramatta از كنتراست عالي ، فونت هاي واضح و اندازه ايده آل عناصر استفاده مي كند تا اطمينان حاصل شود كه استفاده از وب سايت خود براي مشتريان آسان تر است.
توجه كنيد كه دكمه ها چگونه پاك و راحت فشرده مي شوند. رنگها در هر صفحه اي روشن و جذاب هستند و دنبال كردن آنها نيز ساده است. به ياد داشته باشيد ، هنگام طراحي نمونه اوليه فراگير:
- گزينه هاي ناوبري را آزمايش كنيد و اطمينان حاصل كنيد كه استفاده از آنها آسان است.
- صفحه را بيش از حد شلوغ نكنيد ، به ياد داشته باشيد كه هنگام كاهش بار شناختي ، مقدار كمتري وجود دارد.
- اطمينان حاصل كنيد كه استفاده از طرح شما در هر صفحه اي آسان است .
زبان را ساده كنيد
عناصر بصري در يك وب سايت فراگير بايد تا حد ممكن ساده و آسان باشد. با اين حال ، مهم است كه نحوه مديريت كلمه نوشتاري را نيز فراموش نكنيد.
استفاده از اصطلاحات ساده به جاي اصطلاحات اصطلاحات پيچيده صنعت مي تواند تفاوت عمده اي در افرادي كه داراي مسائل خواندن هستند ايجاد كند. همچنين تايپوگرافي وجود دارد كه مي توانيد به آن فكر كنيد ، از رنگ و تضاد كلمات شما در برابر پس زمينه انتخابي گرفته تا وضوح قلم .
به ياد داشته باشيد ، طراحي غيربهينه با تصاوير و زبان بر افراد بدون معلوليت نيز تأثير مي گذارد. پيروي از قوانين اساسي براي سادگي ، تجربه بهتري را براي هر كسي كه به سايت شما بازديد مي كند ارائه مي دهد.
مطمئن شويد كه شما:
- براي كنتراست تصويري پيوندها را زير خط ، پررنگ يا اندازه مجدد قرار دهيد.
- فاصله خطي مناسب را با اندازه قلم حدود 1.5 برابر اعمال كنيد.
- فاصله ثابت پاراگراف را فعال كنيد.
- براي كاهش بار شناختي از زبان ساده استفاده كنيد.
- هنگام استفاده از اختصارات ، آنها را توصيف كنيد.
- براي ساختار منطقي مطالب از عناوين واضح استفاده كنيد.
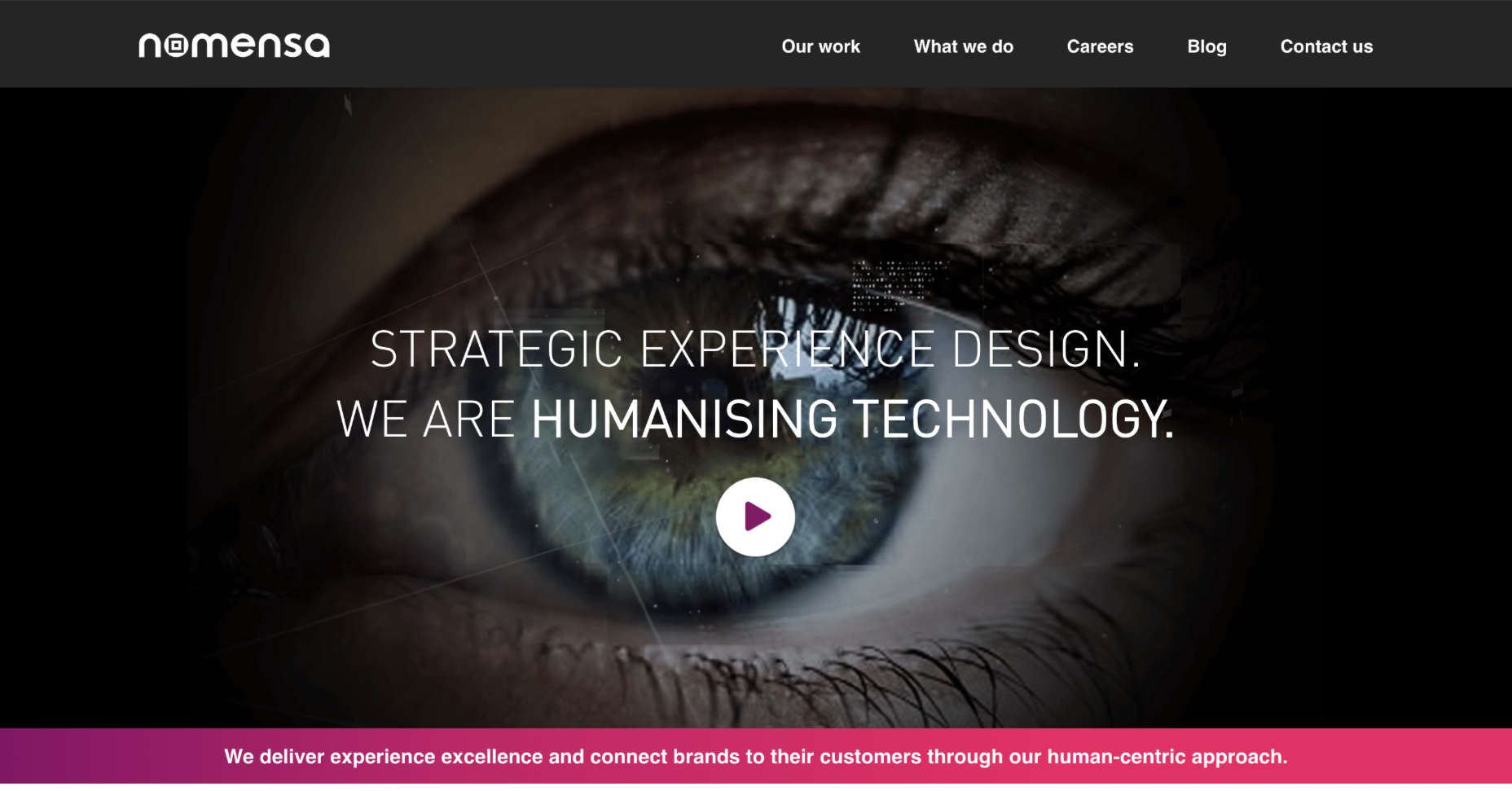
به عنوان مثال ، به گزينه هاي طراحي متن در وب سايت Nomensa نگاه كنيد. فضاي سفيد زياد باعث سهولت در خواندن مطالب مي شود. كلمات ساده قابل درك و جذاب هستند. در حين ارائه خوانايي ، حتي گزينه قلم از آرم تقليد مي كند.
رنگهاي طراحي وب را بهينه كنيد
روندهاي فراگير طراحي وب مي آيند و مي روند. با اين حال ، رنگ و كنتراست هميشه براي تصميم گيري شما ضروري است.
با اطمينان از اينكه عناصر طراحي شما از حداقل نسبت كنتراست رنگي تعريف شده توسط WCAG برخوردار هستند ، به اين معني است كه شما از خوانايي كاربران كم بينا پشتيباني مي كنيد و همچنين تجارب مشترياني را كه كم بينايي ندارند نيز بهبود مي بخشيد.
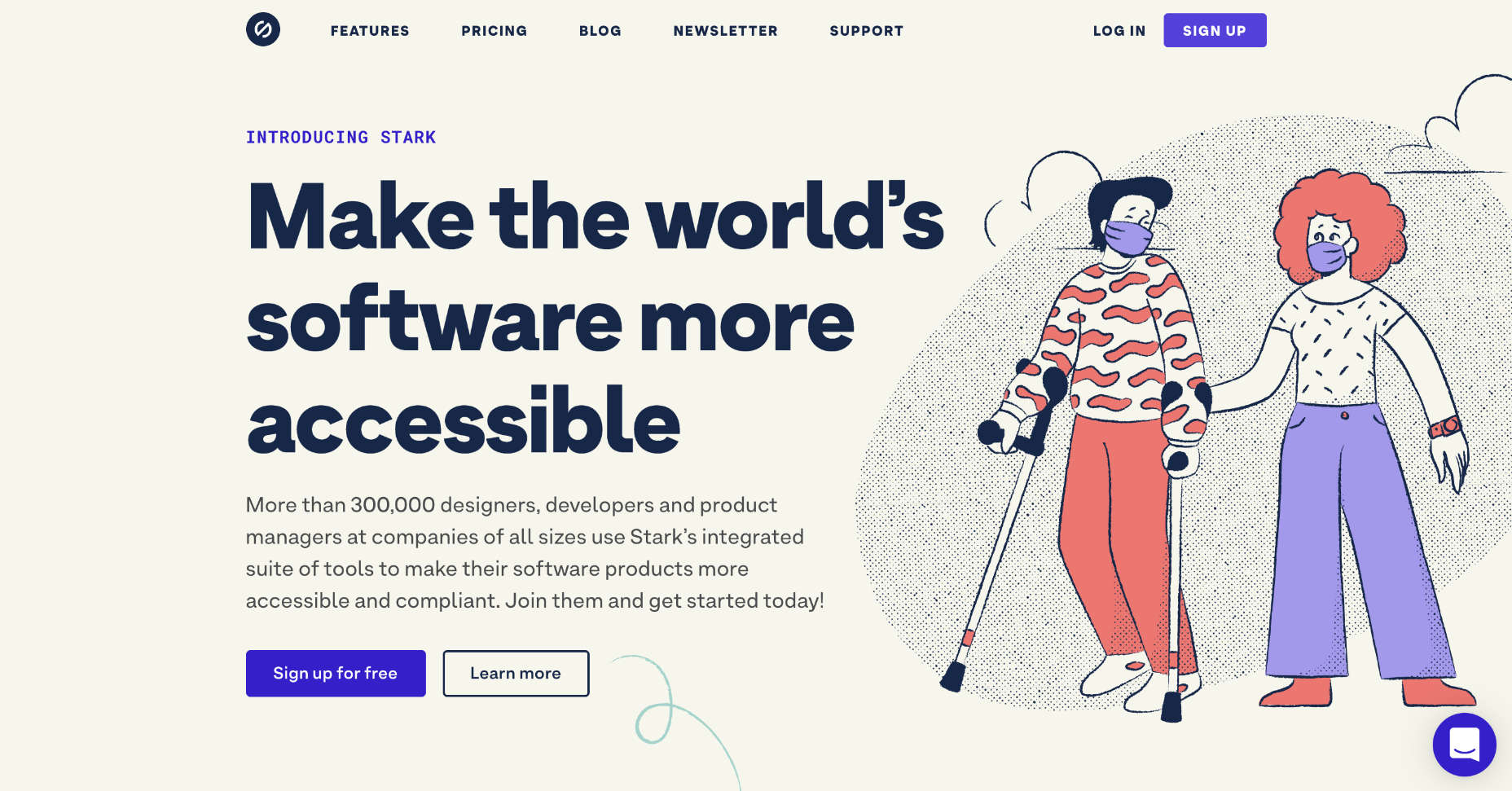
براي طراحاني كه در اين زمينه به كمك بيشتري نياز دارند ، ابزارهايي مانند استارك به اندازه گيري كنتراست رنگ كمك مي كنند. اين ابزار همچنين طيف وسيعي از ابزارهاي ديگر را ارائه مي دهد كه براي پشتيباني از قابليت دسترسي نيز طراحي شده اند.
به ياد داشته باشيد ، حداقل نسبت مورد نياز براي دسترسي به عنصري كه در حال طراحي آن هستيد بستگي دارد. WCAG رهنمودهاي زير را توصيه مي كند:
- نسبت 3: 1 براي اشيا graph گرافيكي (نمودارها) ؛
- نسبت 3: 1 براي تمركز ، حالتهاي فعال و شناور ؛
- نسبت 3: 1 براي موارد قابل كليك و اجزاي فرم.
در حالي كه در حال كار بر روي استراتژي هاي تضاد رنگ خود با برنامه هايي مانند Stark هستيد ، مطمئن شويد كه نيازهاي كاربران با كوري رنگ را نيز در نظر گرفته ايد. 4.5٪ از جهان رنگ را مانند ديگران نمي بينند. اگر در حالي كه به رهنمودهاي تجاري مشتري خود پايبند هستيد ، دستيابي به كنتراست درست براي شما دشوار است ، عناصر زير خط و پررنگ را نيز امتحان كنيد.
عناصر ويدئويي و صوتي را در نظر بگيريد
سرانجام ، اين روزها ، شركت هاي بيشتري ترجيح مي دهند محتواي ويديويي و صوتي را در سايت هاي خود جاسازي كنند. اين ابزارهاي ديداري و شنيداري مي توانند اطلاعات مفيدي در مورد مارك تجاري و كارهايي كه ارائه مي دهد ارائه دهند. با اين حال ، شما مي توانيد براي تحويل اطلاعات حياتي به برخي از مشتريان فقط از طريق ويدئو و صدا تلاش كنيد.
زيرنويس براي محتواي ويدئويي مي تواند براي كساني كه كم شنوايي هستند ضروري باشد. شايد لازم باشد در مورد افزودن رونوشت به فيلم هاي از پيش ضبط شده كه افراد كم شنوا مي توانند به آنها دسترسي داشته باشند فكر كنيد. اين رونوشت ها و زيرنويس ها براي هر كسي كه به تلفن هاي هوشمند يا رايانه دسترسي به صدا ندارد نيز مفيد است.
رونوشت ها همچنين مي توانند با ارائه ابزاري متن به گفتار براي توصيف كاربر شما ، به افرادي كه داراي ضعف بينايي هستند كمك كنند. از اين طريق ، هر كس اطلاعات مفيدي به دست مي آورد. به عنوان مثال به اين فيلم زيرنويس از دانشگاه واشنگتن نگاه كنيد . اين تضمين مي كند كه همه مي توانند آنچه در محتوا مي گذرد را درك كنند. اگر متن را براي مشتريان به صفحات وب سايت خود اضافه كنيد ، مي توانيد به آنها كمك كنيد تا از بهبود سئو نيز بهره مند شوند. رونوشت ها به تنهايي فرصت هاي رتبه بندي كلمات كليدي را بيشتر از فيلم ها و پادكست ها ارائه مي دهند.
ابتدا براي دسترسي طراحي كنيد
براي اينكه طراحان در ارائه محيط هاي UI واقعاً فراگير سرآمد باشند ، بايد در ايجاد وب سايت براي افراد معلول به همان اندازه كه در ايجاد رابط براي افرادي مانند خود مهارت دارند. ما به عنوان طراح سعي مي كنيم تا حد امكان فراگير باشيم ، اما فكر كردن در مورد استفاده آسان از يك وب سايت براي ما آسان است.
اگر مي توانيد كفش شخصي را كه مانند شما نيست قدم بگذاريد و ابتدا به نيازهاي غيرمعمول فكر كنيد ، مي توانيد تجربه جذاب تر و جذاب تري را براي هر كاربر ارائه دهيد.
به عنوان مثال ، به جاي اينكه يك وب سايت براي شخصي با همان نيازهاي بصري شما طراحي كنيد ، سپس به فكر ايجاد ترفندهايي براي كساني هستيد كه دچار كوري رنگ يا مشكلات بينايي هستند ، ابتدا به نيازهاي معلولان فكر كنيد.
با بررسي پست وبلاگ Vasilis Van Gemert در مورد " روش بحران " مي توانيد در مورد نيازهاي غيرمعمول بيشتر بدانيد .
دسترسي براي تجارت خوب است
طراحي وب فراگير ، يا طراحي براي دسترسي ، همه چيز در مورد به حداكثر رساندن مخاطب بالقوه مشتري شما است. در هر موقعيتي كه كاربران نهايي در آن قرار مي گيرند ، بايد اطمينان حاصل كنيد كه از طراحي فراگير استفاده مي كنيد.
اگر بتوانيد به مشتريان خود ثابت كنيد كه مي توانيد براي تمام نيازهاي مشتري تحويل دهيد ، مي توانيد مخاطبان بسيار بيشتري و فرصت هاي بيشتري را باز كنيد.

















 اهمیت کیورد ریسرچ برای وبسایتها
اهمیت کیورد ریسرچ برای وبسایتها دوره های رایگان آموزش سئو
دوره های رایگان آموزش سئو چطور طراحی سایت با وردپرس را یادبگیرم؟
چطور طراحی سایت با وردپرس را یادبگیرم؟ خدمات وردپرس چیست؟
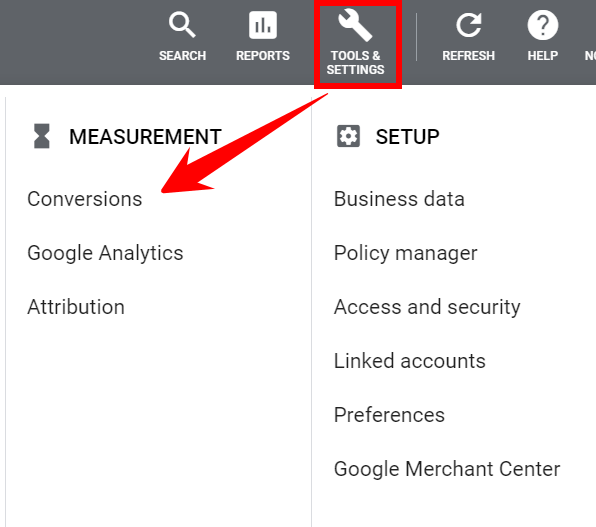
خدمات وردپرس چیست؟ 7 مرحله براي تنظيم رديابي تبديل تبليغات گوگل
7 مرحله براي تنظيم رديابي تبديل تبليغات گوگل چرا وردپرس را انتخاب كنيد
چرا وردپرس را انتخاب كنيد 7 نكته براي ترافيك ارگانيك و بازديدكنندگان
7 نكته براي ترافيك ارگانيك و بازديدكنندگان